Last week I compared some real-life photos with the same scene in Google Earth. Since I’m a bit of a computer/mapping/photography geek, I couldn’t resist doing a few more. That actually ended up being a pretty popular post, with thousands of pageviews, which just goes to show I’m not the only combination computer/mapping/photography geek out there.
Here’s a view of San Francisco from Coit Tower on Telegraph Hill. Follow this link to see larger versions in Flickr. This one is even better than the two from last week – look how well the streets, buildings, and Golden Gate Bridge match with the photo.
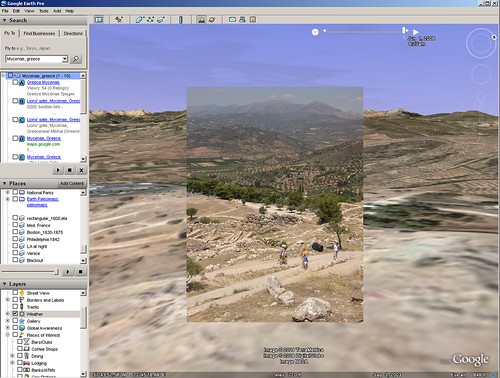
Now I’ll go a little more international. Here’s a photo from the site of ancient Mycenae in Greece. This is above the famous Lion Gate looking out tat the hills surrounding the Argolid plain. See larger versions in Flickr. The aerial photograph that Google Earth maps to the topography isn’t as detailed as the real life photo, but even the borders of the olive groves line up.
These next two are not as identical as the San Francisco cityscapes, but are still impressive because of how well they evoke the real life scenes without 3-d buildings.
The first is from the Acropolis in Athens, looking out over the surrounding neighborhood. Larger versions in Flickr.
Here’s another shot from the Acropolis showing the new Acropolis Museum. Larger versions in Flickr.
If you feel like making some comparisons of your own, please let me know in the comments below – I’d love to see what other people could come up with.