A while back I wrote some early thoughts about redesigning my blog for usability. I haven’t had much time to work on my blog since then, but to be honest my homepage was in even more dire need of attention.
The design considerations for my home page are a little different from my blog – I don’t expect anyone to come back to my homepage again and again, looking for informative articles or useful info. The use case for the home page can be stated pretty succinctly: “who is this guy, and what does he do?”
I’m also operating under the design constraint of what I can get done while our 8-month-old is napping. This means a very simple layout – it takes time to come up with lickable web2.0 buttons and reflections. I’d like the page to be visually interesting, though, which is why I decided to use a big freaking photo in the background.
Normally I would try to avoid such a bandwidth-sucking design but bandwidth doesn’t seem to be the problem it used to be. I have some ideas on how to trim down the image size without impacting the design too much that I’ll share once I’ve got it up.
Here’s a screenshot of the first draft:
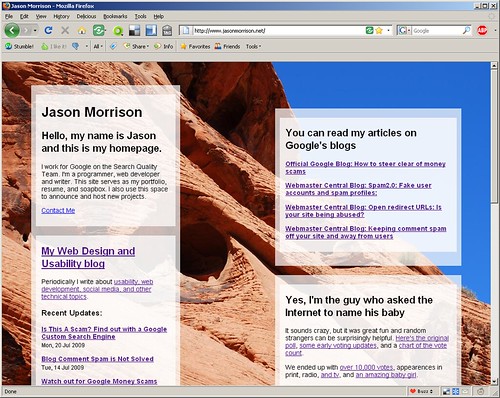
And here’s what it looks like, as of this post:
What do you think? I’m specifically wondering:
- Should I put a photo of myself on my homepage?
- Any typography ideas? Right now everything is Helvetica (or Arial, if Helvetica isn’t installed).
- The content boxes are floats, and they change position depending on the window size. Should I lock them down?